Button 按钮
组件介绍
按钮用于触发一个操作,如提交表单。
组件结构
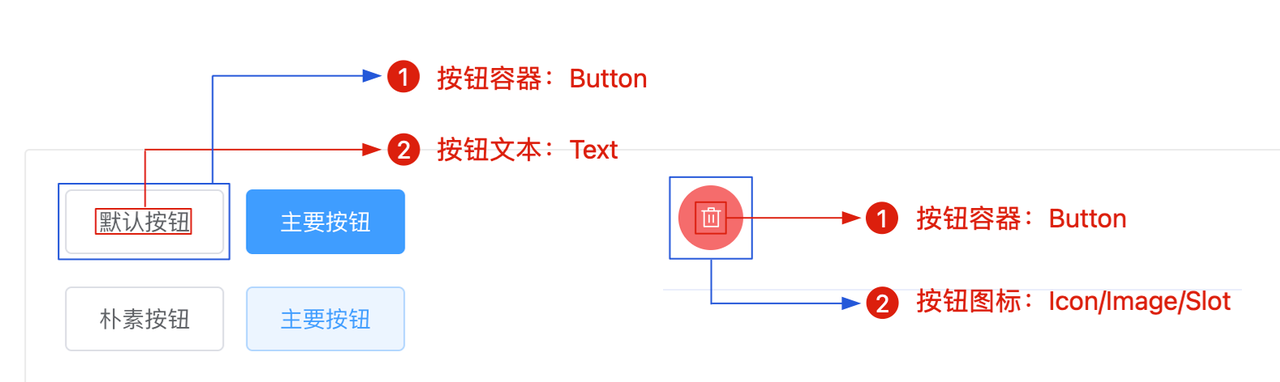
Button 按钮通常由一个按钮容器和一个文本/icon组成。

// Button 组件代码
<van-button type="primary">默认按钮</van-button>
<van-button icon="plus" ></van-button>
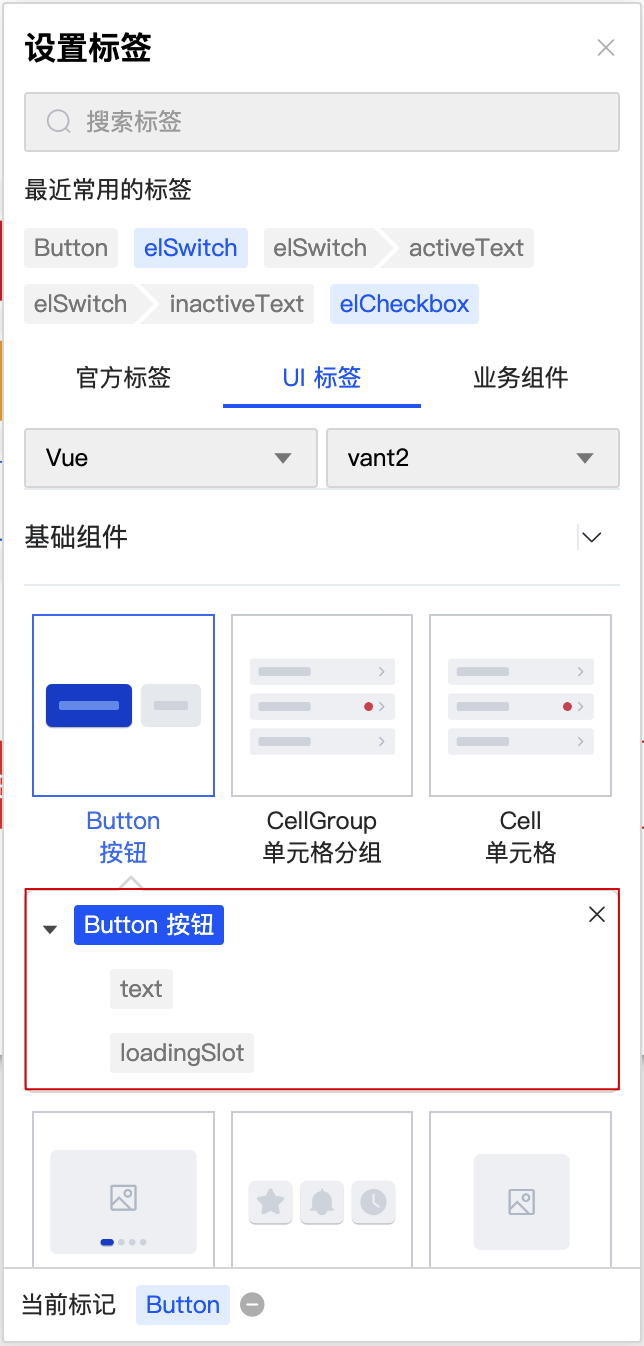
UI 标签
标记 Button 标签可将由 div、img、span 这些标签组成的按钮代码转化为Button 组件代码。

| 标签名称 | 标签类型 | 标签描述 |
|---|---|---|
| Button | 组件标签 | 按钮容器,将标记了该标签的节点替换为 van-button 组件模版 |
| text | 属性提取器 | 按钮文本,将标记了该标签的文本提取到 van-button 标签的内容中 |
| loadingSlot | 插槽 Slot | 加载图标,将标记了该标签的元素转换为 loading 属性,设置按钮为加载状态 |
组件类型
Button 组件包含多种类型,包括:基础用法、文本按钮、图标按钮、块级按钮等。
基础用法
基础的按钮用法。

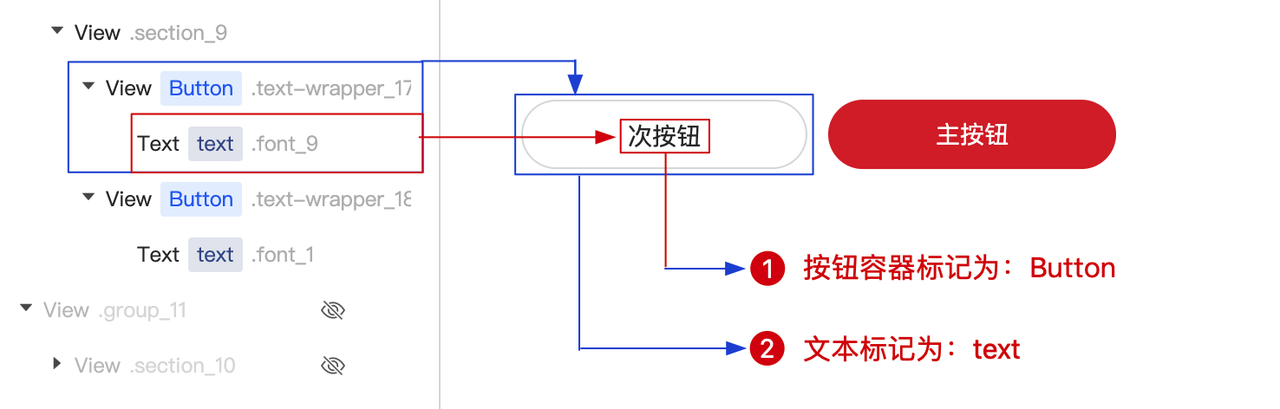
标记组件:首先找到 UI 界面中按钮容器对应的 Dom节点标记上 Button 标签,然后选中按钮文本对应的节点标记上 text 标签,即可完成标记。

输出组件代码:
<van-button
color="#ffffff"
loading-type="spinner"
class="button_mMc"
@click="onClick_mMcQ9WNB"
>次按钮
</van-button>
<van-button
class="text-wrapper_18 button_NSi"
color="#ee0a24"
loading-type="spinner"
@click="onClick_NSizD1JD"
>主按钮
</van-button>
属性配置
通过设置 Button 组件属性可对标记后的按钮样式进行调整,以符合相关业务需求。

Button Attributes
| 参数 | 类型 | 可选值 | 默认值 |
|---|---|---|---|
| text | 按钮文字 | string | - |
| color | 按钮颜色,支持传入 linear-gradient 渐变色 | string | - |
| disabled | 是否禁用按钮 | boolean | false |
| hairline | 是否使用 0.5px 边框 | boolean | false |
| loading | 是否显示为加载状态 | boolean | false |
| loading-text | 加载状态提示文字 | string | - |
| loading-type | 加载图标类型,可选值为 spinner | string | circular |
| loading-size | 加载图标大小 | string | 20px |
| url | 点击后跳转的链接地址 | string | - |
| to | 点击后跳转的目标路由对象,同 vue-router 的 to 属性 | string | object |
| replace | 是否在跳转时替换当前页面历史 | boolean | false |
注:Button 组件属性来源于—Vant 组件库官网 Button 组件属性。

